Nodejs and NPM have made life so easier. If you use Gulp toolkit with it I am sure you love it 😍 However, I came...
How to generate Google Maps Browser API Key for your Website
Since June 2016, Google Maps requires a special Google Maps browser API key when you need to display Google Maps on your site.
Without setting API key or setting an invalid Key, you’ll see the following error:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
Generating a Google Maps browser API key
Obtaining a Google Maps browser API key from Google is a free service and you can generate it by following the four steps given below.
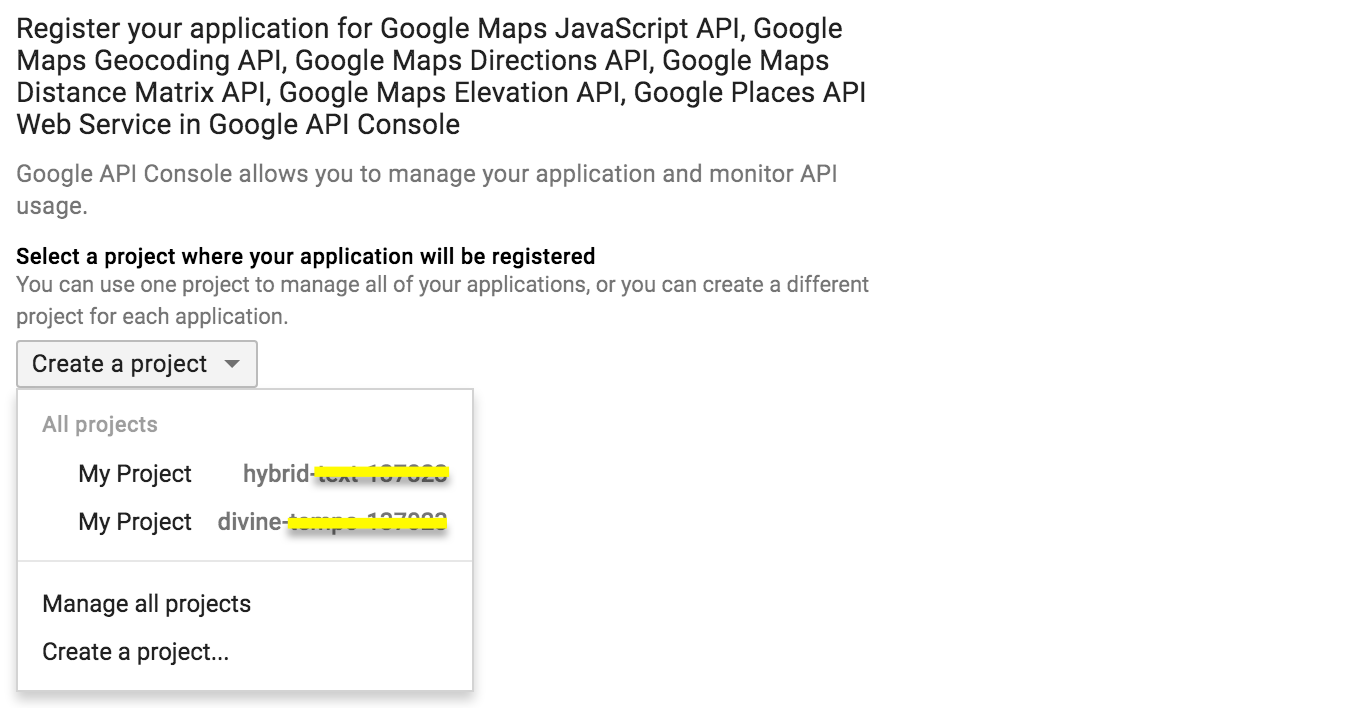
1) After logging in your Google account go to Google API Console.
2) Create a new project or select an existing project then click on Continue to enable the API and any related services.

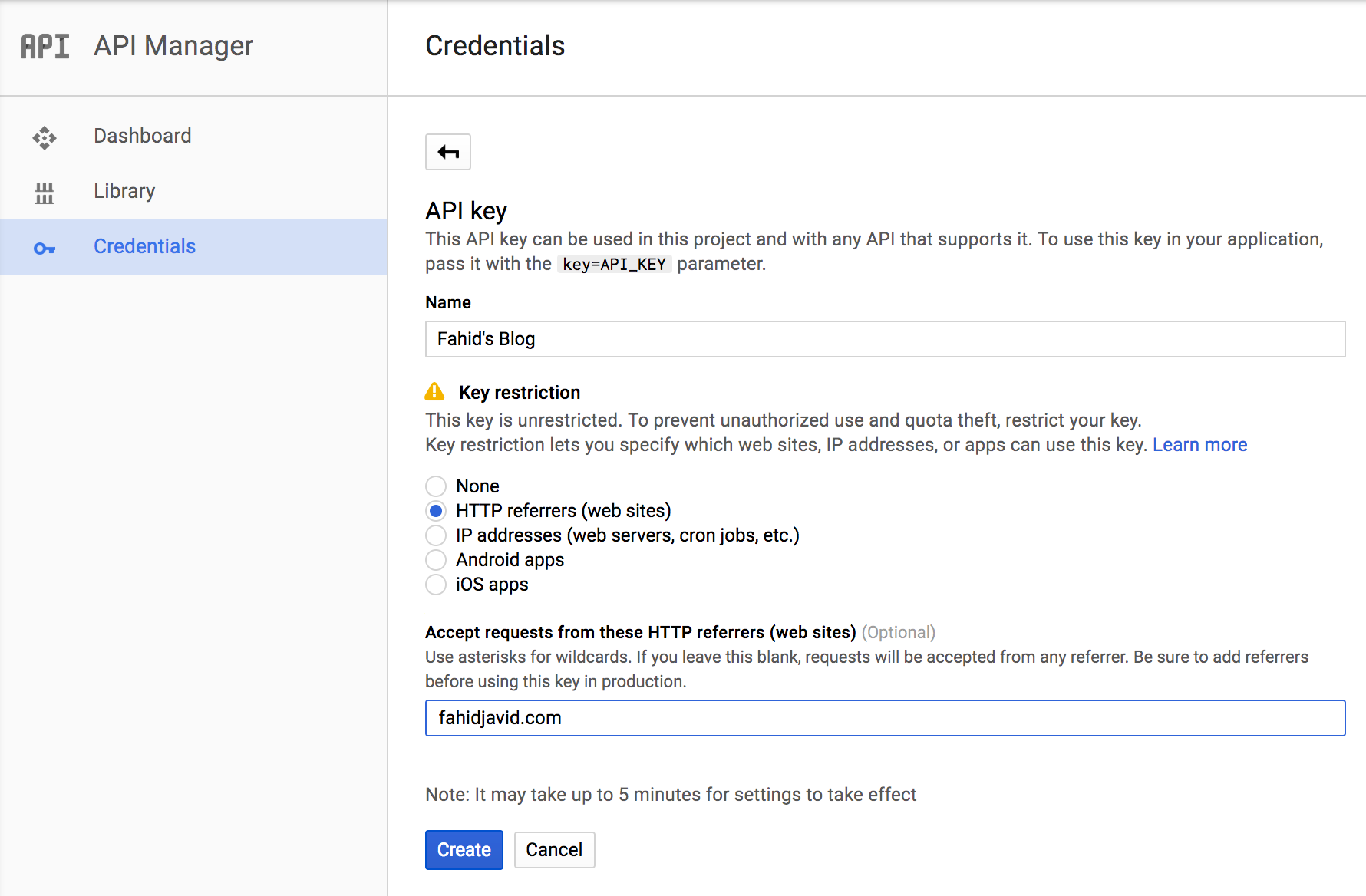
3) On the Credentials page, Give a name to remember your API Key reference. Then choose an appropriate option, where you want to use the Google Maps API Key as displayed in the following screenshot.

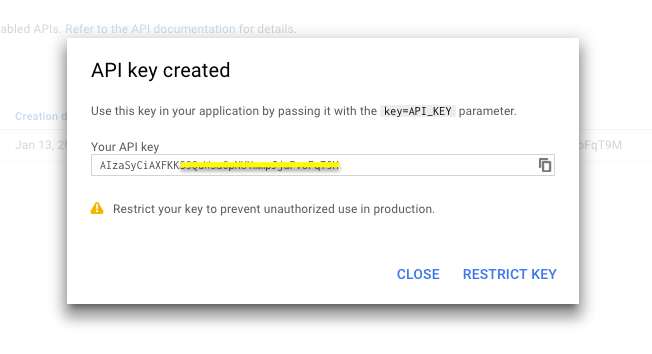
4) Copy the generated Google Maps browser API key from the popup, this you will need to set to your Plugin or Theme in the API Key field.

You can ask any relevant question or just tell me if you face any issue in setting up your Google Maps browser API key, through the comments section below.